last update: Tue, 14 Apr 2015 09:02:09 GMT ( 10 years ago )
- 開発とデバッグの進め方の基本が知りたい
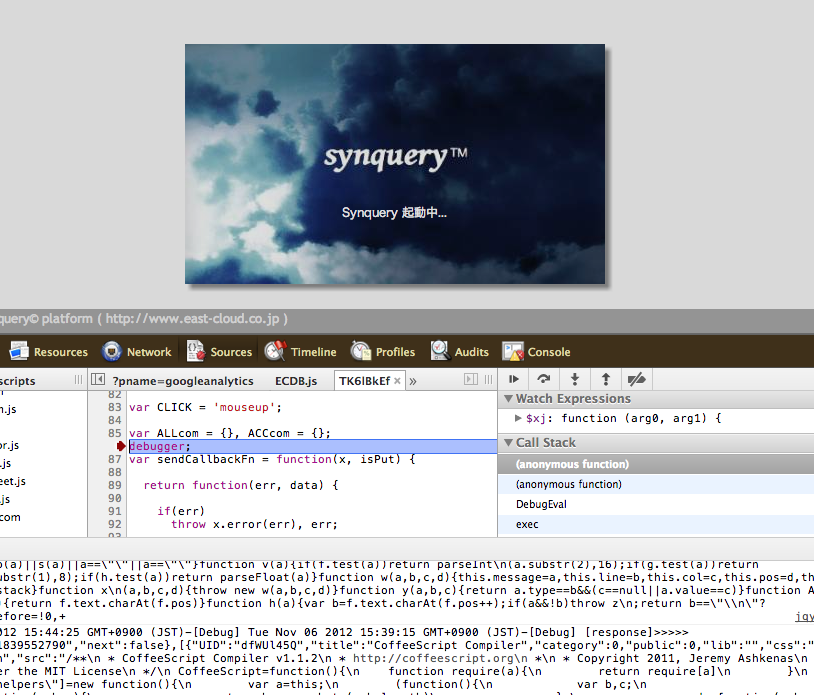
Google Chrome で AgileDeveloper を開き、[表示] - [開発/管理] - [ディベロッパツール] (or [JavaScript コンソール]) を開きながらRSDの編集と実行を繰り返しながら進めます。ショートカットはMacOSX: command + option + i (or j), Windows: ctrl + shift + i (or j)です。
(デバッガの使い方) 参考ページ:
[Google 本家 (English)]
https://developer.chrome.com/devtools#debugging-javascript
[Gihyo (日本語) ]
http://gihyo.jp/dev/feature/01/devtools/0001
[下村氏のブログ]
chrome デベロッパーツールで javascriptのデバッグをする
(TIP)
ソース途中に "debugger" を埋め込むと、デバッグコンソールを立ち上げておくだけで、ブレークポイントの設置と同じ効果があります。function(){
...
debugger; // ここで止まる
...
}
- プラットフォームやプロジェクトの実行ファイルを最新化する
synquery はローカルに実行リソースを蓄積し、実行速度を高めています。
以下の方法でローカルの実行リソースを削除し、最新化することができます。
RSDが更新されない、などの現象が発見されましたら、試してみてください。
「開発とデバッグの進め方の基本が知りたい」を参考にデバッガを立ち上げます。
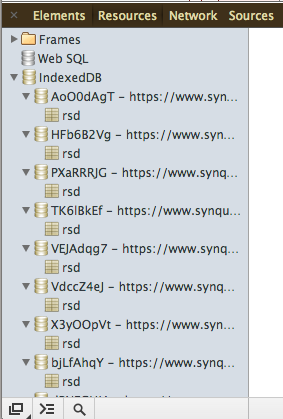
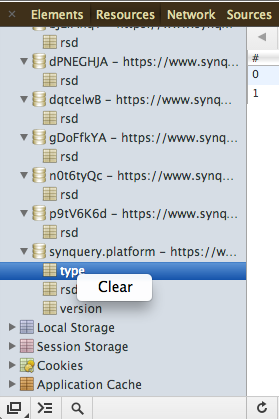
[Resources] を選択し、左のウィンドウの IndexedDB を開きます。
synquery.platform の rsd, type, version および 該当プロジェクトの rsd を [右クリック] - [clear] で削除します。
次にプロジェクトを起動したとき、最新のプラットフォームと最新のRSDで確実に立ち上げることが出来ます。 - BOOKを function の途中で生成したい
Synquery.TOP.BOOK(RSD)関数を使用します。// 一時的なBOOK
var book = Synquery.TOP.BOOK({db:"", table:"tmp", structure:{}})
// ECDB.BOOK 関数で call するには "name" を指定する。
var book = Synquery.TOP.BOOK({db:"", table:"tmp", structure:{}, name:"tmp"});
// ECDB.BOOK('tmp') : return book - table の初期表示件数を変更したい
worker による index の取得件数を決定する style, "readOnce" 値を変更します。(default: 1000)
0 を指定すると初期の読み込みはありません。
- BOOK ボタンからラベルを取りたい
第1パラメータ(id) と第4パラメータの label を指定して、第2パラメータ (ラベル名) を空白にします。book_rsd.structure = [ ...
["button1","","button","", {
label: "button1"
}, 15]
...] - マトリクスの高さを データ数によって変化させたい。
マトリクスの第4パラメータ(height) に 0 を指定し、第5パラメータに { resize: (割合) } を指定します。book_rsd.structure=[...
["matrix[]", "matrix1", [ ...(matrix_items)... ], 0, {
resize: 1 // 100%. 0.5なら50%.
}, 10]
...} - タブを非表示にしたい。
タブのDIVを取得してhideします。book.TabHead('タブ名').hide()book.TabBody('タブ名')でコンテンツ側のDIVを操作することもできます。
- アプリケーション内の任意のDOMの中に BOOK を継承したボタンを配置したい
synquery の ボタン element と同様のボタンを配置するにはまずある BOOK でボタンを生成したのち、そのボタンを配置しなおす、という手順です。
※ Formを表示(ShowFormまたはInlineForm)したあとに行う必要があります。// book definition
※ form 外に button を配置した場合、book.Input('(buttonのid)') や book.Button('(buttonのラベル)')では DOM を取得できなくなるため、$('#(buttonのid)')または$('._botton_' + (buttonのラベル))で直接取得する必要が生じます。
book_rsd.structure = [ ...
["button1","","button","", {
label: "button1"
}, 15]
...]
// beforeLaunch
function(top){
var book = top.BOOK(book_rsd)
book.InlineForm($('body'));
$('#target_div').append(book.Input('button1'));
}
- 画面の要素の値で他の要素を制御(非表示/ロック)したい。
structure の定義を利用します。
※ hidden の部分を disable にするとロックになります。
,["status","status","select",{"見積り中":1,"見積りOK":2,"失注":3,"受注(開始)":4,"受注(終了)":5},{},15] ← 制御のキーになる要素
,["lostReason","lostReason","select",{"":0,"スキル":1,"コスト":2,"案件消滅":3,"その他":4},{"hidden":function(x){return x.status!= "3";}},15] ← 制御のルール
- FORM ボタンを規定から変更したい
beforeShowForm 内で AppendFormButtonAfter や RemoveFormButton を用います。// before show form
スタティックなボタンとそのアクションはbook_RSDの中に定義することも出来ます。
// CLOSE ボタンの前に REMOVE ボタンを追加
x.AppendFormButtonAfter('CLOSE','REMOVE')
// UNDO, REDO ボタンを削除
x.RemoveFormButton('UNDO REDO')
// REMOVE ボタンにアクションを追加
x.FormButton('REMOVE').click(function(){ ...
})book_RSD = {
title: "test book",
structure: [... ],
formButton: {
CLOSE: function(book) {
book.hideForm()
},
REMOVE: function(book) { ... }
}
} - InlineForm でレイアウトが崩れるのを防ぎたい
InlinForm を呼び出す前に、親エレメントを表示状態にしてください。// 型くずれするパターン
InlineForm 後にエレメントを hide します。
var $div = $('<div/>').appendTo('#_BODY_').hide();
x.InlineForm($div);// あとから隠す
var $div = $('<div/>').appendTo('#_BODY_');
x.InlineForm($div);
$div.hide(); - 保存したら「Cannot call method 'forEach' of undefined」で落ちる
保存する book の table に "" (空文字) をセットしている可能性があります。
例えば以下のような book です。var bookA =
エラーログの例:
{"title":"bookA", "table":"", // <== エラーの原因
"structure":
[["Aall1","Aall1","string","",{"align":"center"},25]
,["Aall2","Aall2","string","",{},75]
,["Aexc1","Aexc1","string","",{"align":"center"},25]
,["Aexc2","Aexc2","string","",{},75]],
"style":{}}Stack: TypeError: Cannot call method 'forEach' of undefined
at https://www.synquery.com/synquery/synquery-1.8.1RC9.min.js:685:135
at Array.forEach (native)
at $.extend.hashWrite (https://www.synquery.com/synquery/synquery-1.8.1RC9.min.js:685:64)
at $.extend.putCallback (https://www.synquery.com/synquery/synquery-1.8.1RC9.min.js:847:300)
at eval (eval at(https://www.synquery.com/synquery/jquery/jquery-1.7.1.min.js:2:11530), :8:352)
at Array.forEach (native)
at WebSocket.eval (eval at(https://www.synquery.com/synquery/jquery/jquery-1.7.1.min.js:2:11530), :8:307)
at WebSocket.f.event.dispatch (https://www.synquery.com/synquery/jquery/jquery-1.7.1.min.js:3:4351)
at WebSocket.t (https://www.synquery.com/synquery/synquery-1.8.1RC9.min.js:713:169)
at WebSocket.h.handle.i (https://www.synquery.com/synquery/jquery/jquery-1.7.1.min.js:3:328) Message: Cannot call method 'forEach' of undefined - 保存したら「他のユーザにより変更された可能性があります」で落ちる
エラーはsynqueryのサーバーサイドで実行されている楽観ロックエラーです。
楽観ロックエラーは更新時に保存するオブジェクト内の「_last」の値と、保存されている「_last」の値が異なるときに発生します。
エラーログについて:
ログは(プロジェクトキー).log_ テーブルに {type:"error"} で出力されます。
Agile Developer の「ログ」ボタンまたは Mongo Admin にて直接クエリを発行して確認します。
ログを確認することで、保存時に送信されているオブジェクトが確認できます。
onSaveForm や onGetForm などのイベントで_lastキーを消去する、操作するなど不適切な処理を行っていないかの確認が必要です。
Developing essentials
ECDB.BOOK
ECDB.BOOK(case dialog)
ECDB.BOOK(case inline)
ECDB.Errors
- 開発とデバッグの進め方の基本が知りたい
